日頃、このBlogを更新する際には「jetpack」と言うWordPressのプラグインを入れて、TwitterやFacebook、Tumblrに一括共有をしているのですが、ここ最近何故かFacebookのみでサムネイル画像が表示されなくなってしまいました。
原因と解決方法を探ってみた試行錯誤っぷりをご紹介します。
jetpackプラグイン共有でFacebookサムネイルが表示されないエラー
Blogを更新する際には「jetpack」プラグインを活用して、TwitterやFacebook、Tumblrに一括で更新情報を共有しています。

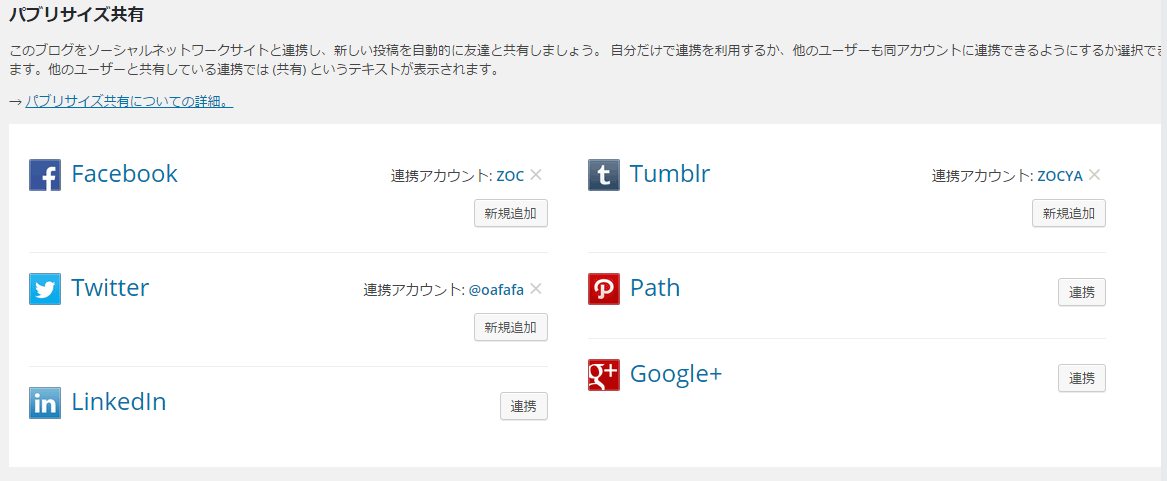
ちなみにjetpackの共有設定管理画面は上のような画面ですね。
WordPress管理画面の左サイドバーから
jetpack → パブリサイズ(もしくは共有) → 各アイコンの「連携」ボタン
を押すことで各種SNSに共有設定が追加できます。
ところが、ここ3回ほどの記事が何故かFacebookのタイムライン上でサムネイル画像が表示されないエラーが発生してしまっていました。
単純に、Facebookクローラーのエラーなのかなぁ、と思いましたがどうにも気持ちが悪い・・・。
早速、原因究明と行きましょう。
Facebookサムネイルが表示されていないエラー状態

こちらが、Facebookのタイムライン上にサムネイルが表示されていない状態。
サムネイルが表示されている状態と比べるといきなりモノクロで寂しい限り・・・。
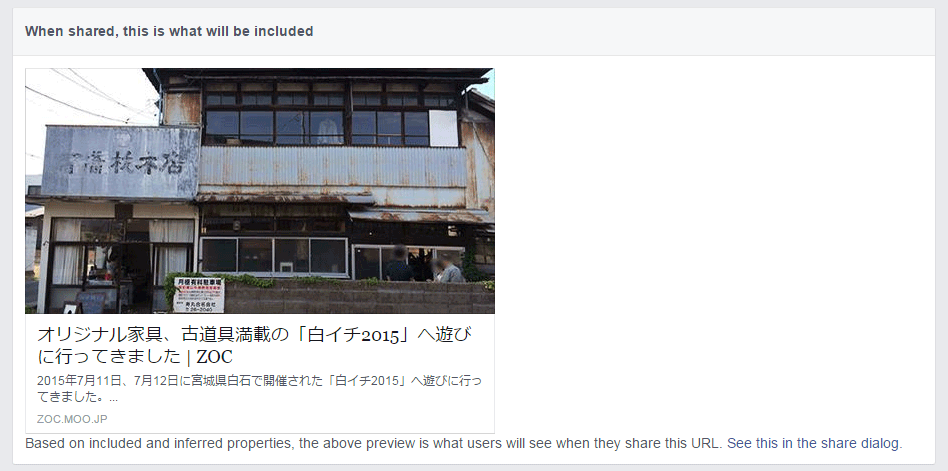
Facebookサムネイルが表示されている状態

ちなみに、Facebookサムネイルが表示されている状態は上の画像。
本来であれば、投稿した記事内の適当な画像を自動でjetpackプラグインが拾ってきて投稿をしてくれます。
やはり、サムネイル画像があった方が分かりやすいですね。
Facebookのデバックツールで確認をしてみる
日頃、このBlogを更新する際にはjetpackの予約投稿設定を行っているので、そちらが原因なのかなぁ、と思い色々とググッてみましたがエラーの原因が分からないです。
Facebookのデバックツールがあるようなので、そちら適当な自分のBlogのURLを叩いてデバックをしてみることに。

このBOX内に適当な自分のBlogのURLを入れてチェックをしてみます。

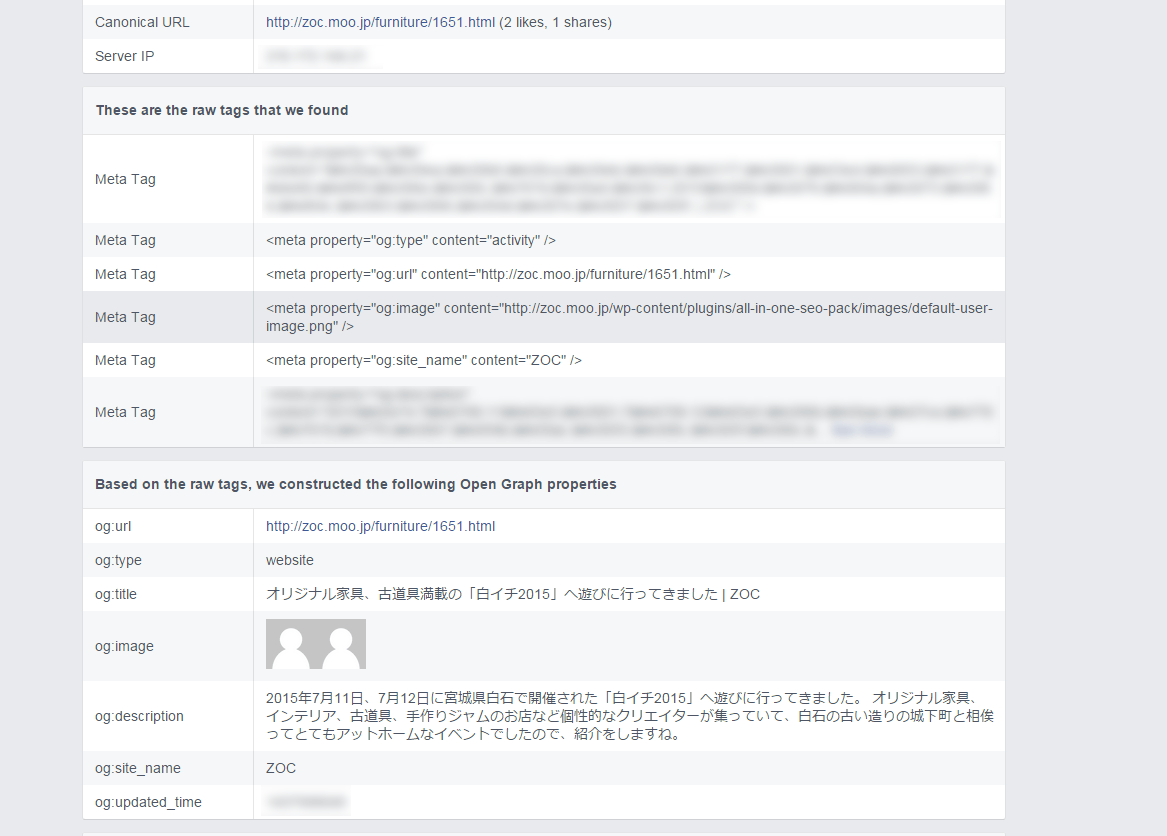
やっぱり、Facebookサムネイル画像が表示をされていない。
なぜなんだ!?と悩んでいると怪しい箇所が。

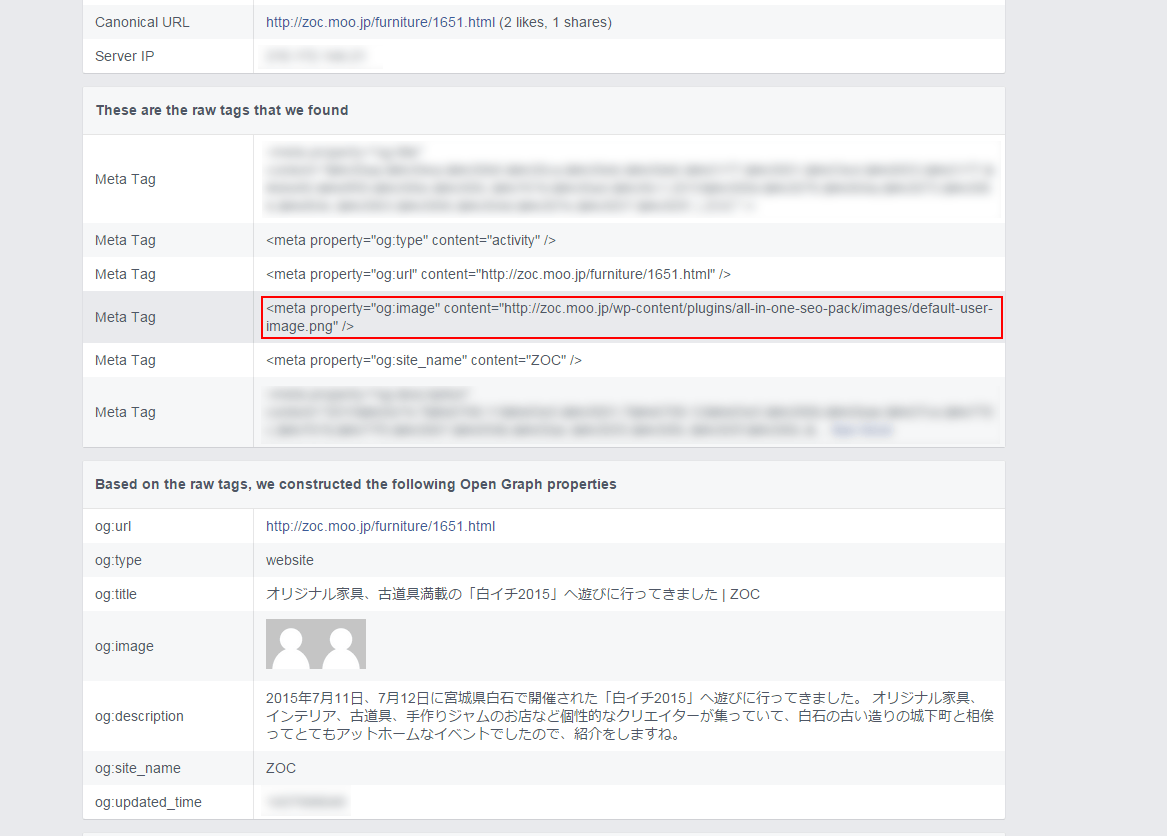
真ん中あたりに表示されているMeta Tag部分「og:image」
何故か「All in One SEO Pack」プラグインのURLを参照しています。
自分のBlogには幾つかWordPressのプラグインを導入しているのですが、もしかしたら、その中のAll in One SEO PackがFacebookサムネイルが表示されない原因なのか?と推測出来たので該当プラグインをチェックしてみます。
All in One SEO Packのアイキャッチ画像設定でFacebookのog:imageを確認する
All in One SEO Packプラグインは、各記事のtitle、meta keyword、meta description等が細かく設定できてWordPress利用者であれば導入必須なプラグインです。
WordPress管理画面の左サイドバーから
All in One SEO → Social Meta
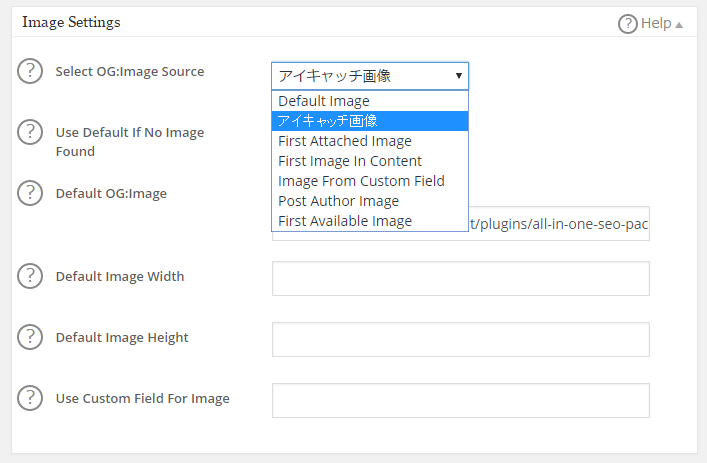
を押して、真ん中辺りにあるImage Settingsを見てみます。
ちなみに、All in One SEOプラグインのOGPについては下記のBlog記事を参考にさせて頂きました。
Twitterカード含めてサムネイルもついて分かりやすく解説をされているので、有難いです。
All in One SEO PackのOG:Image Sourceを変更してみる

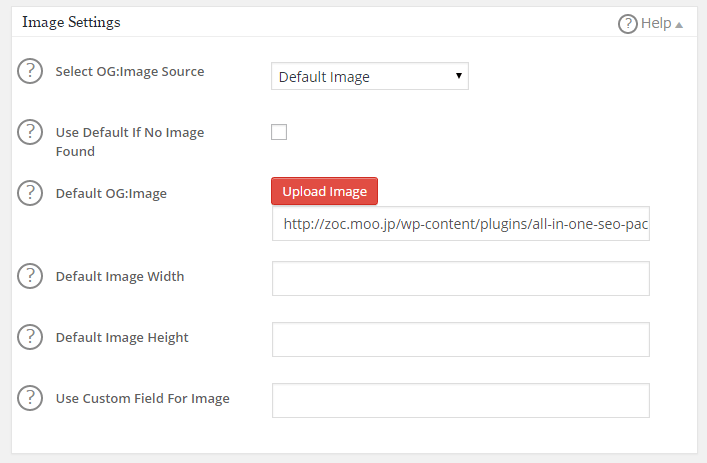
こちらがAll in Onse SEO Packの画面の1つ。
前述の赤枠で囲ったエリアのデフォルト画像を参照してFacebook上に表示をしていましたね。
画像上段のSelect OG:Image Sourceが「Default Image」になっているの変更をしてみます。
これで完了!と思いきや、Facebookのデバックツールでチェックをしてみても、Facebookサムネイル画像が相変わらず表示されませんでした。
これも推測ですが、All in Onse SEO PackのSocial Metaとjetpackが競合してるのかも?と思い、こちらの機能自体を停止させてみようと思います。
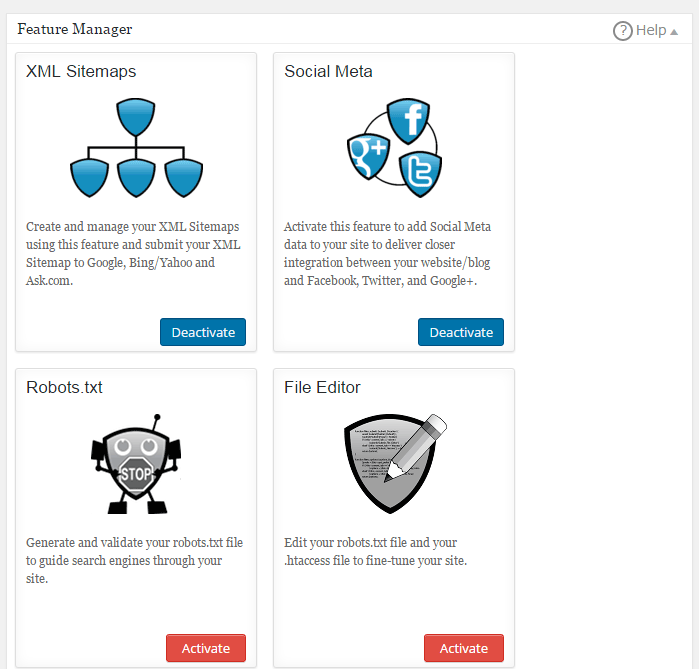
All in Onse SEO PackのSocial Meta機能を停止する
WordPress管理画面の左サイドバーから
All in One SEO → Feature Manager
を押して、Feature Managerのアイコンが並んでいる各種機能エリアを見てみます。
そして、再度Facebookのデバックツールでチェックをしてみると・・・
この記事のまとめ
結論としては、jetpackプラグインの問題ではなく、All in One SEO PackプラグインのSNS連携が原因で、Facebookサムネイルが表示されていないだけでした。
WordPressには便利な機能を持ったプラグインが多数あり、管理画面からお手軽にインストールが出来てしまうので、ついつい機能が被っていても有効化して使用してしまうのですが、それが原因でしたね。
恐らく、自分でも適当に有効そうな機能だと思って、All in One SEO PackのSocial Meta機能を有効化してしまっていたのでしょう。
取りあえず、原因が解決できて良かったです。