Stinger5のテーマでカスタマイズしたいところは沢山あるのですが、サクっとアイキャッチ画像を丸く切り抜いてみましたので、やり方などをご紹介。
ソースからどこでアイキャッチ画像を切り抜いているのか確認をする
最近だと「LINE」もアップデートでアイコンが丸くなったりと、いつの間にか丸画像ブームなのか!?
前々から試してみたかったので早速アイキャッチ画像を丸く切り抜いていきます。
最初はアイキャッチ画像の大きさなどを「function.php」で変更するのかな?と思いましたが、
色々と調べると単純にcssを編集すれば良いみたい。
「style.css」に追記
「style.css」内に「.attachment-thumb150」を追記しました。
丸く切り抜くには、「border-radius」を使用して、アイキャッチ画像と同じサイズの150pxで統一をしています。
それと、白背景だと丸の縁が見えないので、念のため「border」も追記。
.attachment-thumb150 {
width: 150px;
border-radius: 150px;
-webkit-border-radius: 150px;
-moz-border-radius: 150px;
border: 1px solid #eceae7;
}
ブラウザで表示を確認

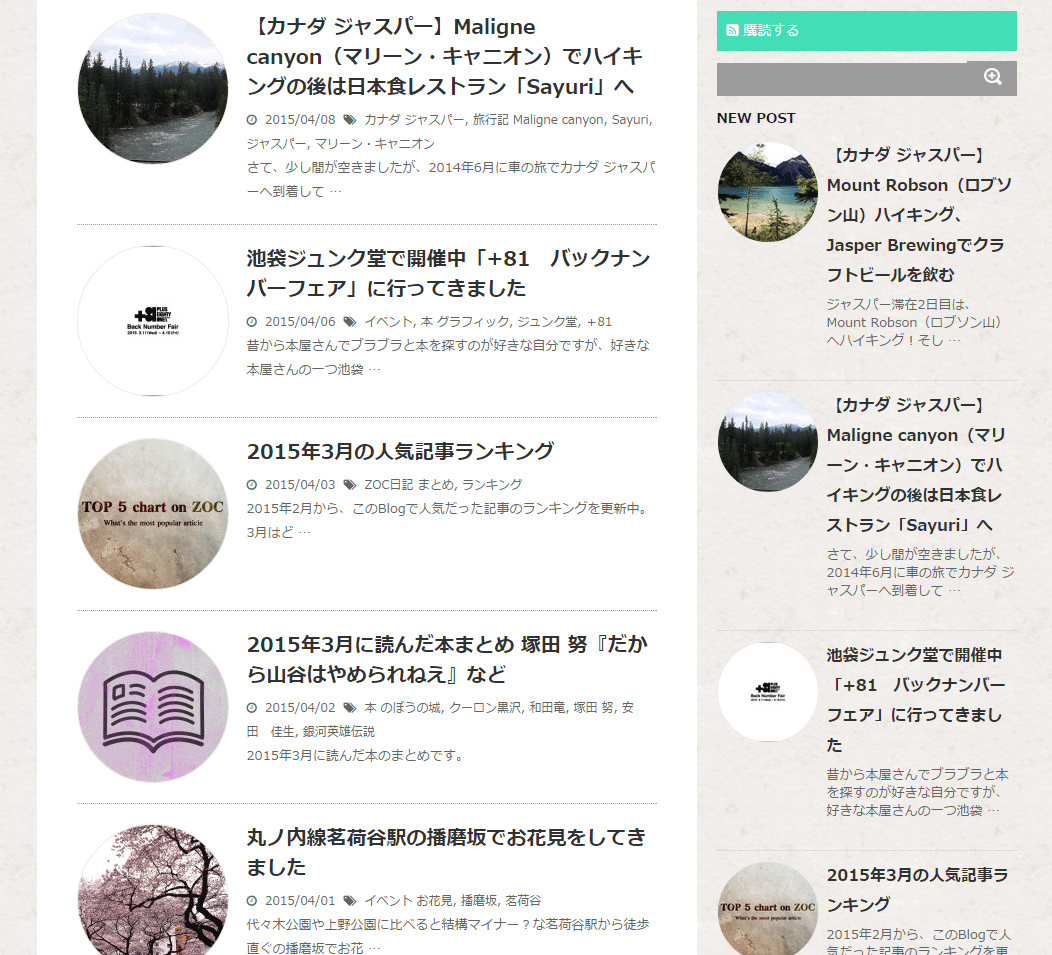
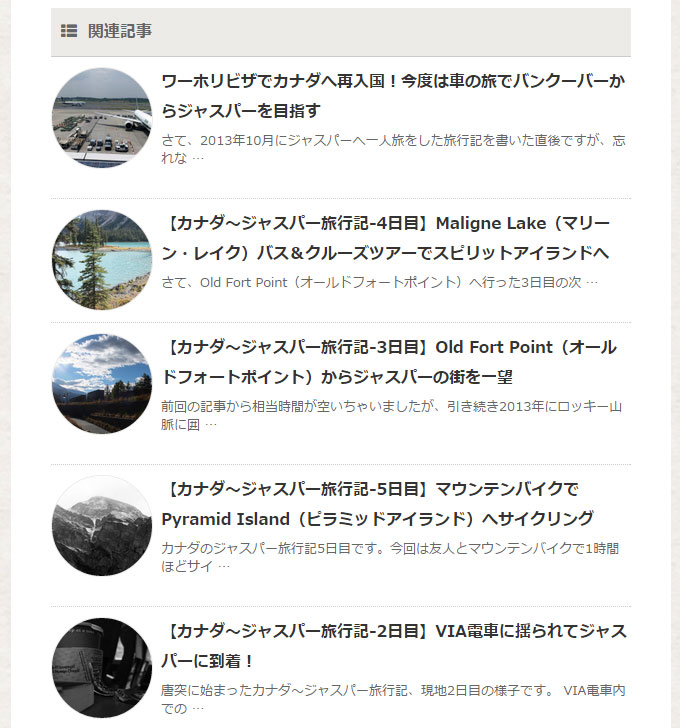
ちゃんとサムネイル画像(アイキャッチ画像)が丸く切り抜かれていますね。
既にアップロードされているアイキャッチ画像のサイズを変更する
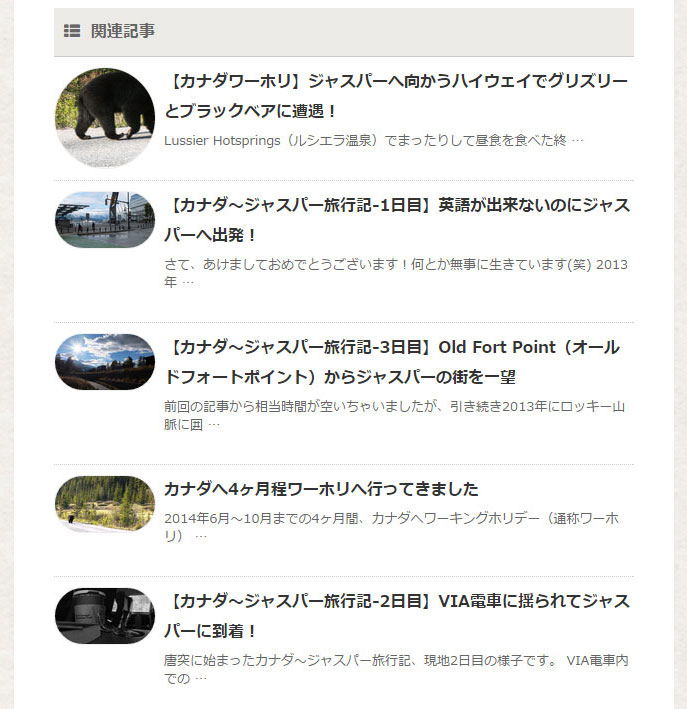
丸く切り抜かれてカスタマイズ終了!かと思いましたが、既にアップロードされているアイキャッチ画像がこちらが指定している150×150pxで表示されないので、きちんとした丸になっていなくて不恰好です。

過去の関連記事のサムネイル画像150×150pxで正常に表示されず。
heightがない画像は妙な横長表示になってしまっていますね。
これを解決するためには、既にアップロードされたサムネイル画像の再生成が必要となります。
そこで、下記のブログの記事を参考に「Regenerate Thumbnails」プラグインを導入してみました。
「Regenerate Thumbnails」をインストールして実行

プラグイン > 新規追加 > 検索で「Regenerate Thumbnails」を入力 > 今すぐインストール
プラグインをインストール完了後、有効化して管理画面から「Regenerate Thumbnails」を確認すると「Regenerate All Thumbnails」ボタンがあります。
こちらボタンをクリックするだけで、今までの過去記事のサムネイル画像(アイキャッチ画像)を全て再生成してくれます。
ブラウザで表示を確認

縦横のピクセルが全て150×150px(指定したサイズ)の丸型にて表示されました。
結構簡単に出来るお手軽なカスタマイズでしたが、見た目が大きく変わった印象があります。
アイキャッチ画像は正方形!と決まっているわけではないので、Blogのデザインテーマに合った形で星型や楕円形など自由にカスタマイズをしてみるのも良いかもしれませんね。