WordPressテーマを「Stingr5」へ変更してPCのファビコンを設定したのに、何故かスマホでお気に入りに入れたときにアイコンが変更にならない!と思っていたら、やり方が違っていたんですね。iPhoneのお気に入りに追加した時のアイコンを変更するやり方のまとめです。
まずは、PCでファビコンの設定
おさらいでPC版のファビコン設定方法をさっくり記述します。
こちらはとても簡単ですね。
ファビコン用の画像ファイルの作成
まずは、jpgやgifで画像を作成します。
![]()
ずっと使ってるこのモコモコ君をファビコンに設定します。
これは32×32pxにて作成したjpg画像です。
下記のサイトを利用して「.ico」データへ変換します。
ファビコンを読み込む
「Stinger5」では、テーマ内の「images」フォルダ内に「logo.ico」がありますので、
こちらに上書きをするだけです。
ソースだと「header.php」の47行目の下記の部分ですね。
<link rel="shortcut icon" href="<?php echo get_template_directory_uri(); ?>/images/logo.ico" />
表示を確認する

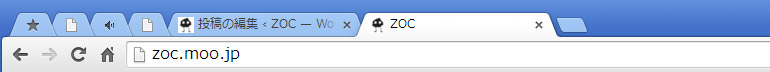
Chromeブラウザで確認をしたところ。
無事に表示されていました!
・・・しかし、自分のBlogのタイトルタグが「ZOC」だけだとかなり分かりづらいですね。ここも後で修正しよう。
続いてスマホ版のお気に入り登録時のアイコン設定方法
PC版は問題なく表示されたので、続いてスマホ版のアイコン設定です。
さくっとググってみるとアイコンの変更方法が幾つか載っていたので、早速試してみます。
アイコン画像の作成と用意
「apple-touch-icon.png」と言う名前で、画像を作成。
![]()
先ほどのファビコンで使用した画像の大きいverを用意。サイズは120×120pxで作りました。
header.phpに記述をする
任意のフォルダにfffftpで先ほどの「apple-touch-icon.png」をアップロード。
「header.php」のソース上部の「head」内に記述をして画像を読み込めば良いんでしょ?楽勝!
<link rel="apple-touch-icon" href="【ここにアイコンの画像ソースを追加】" />
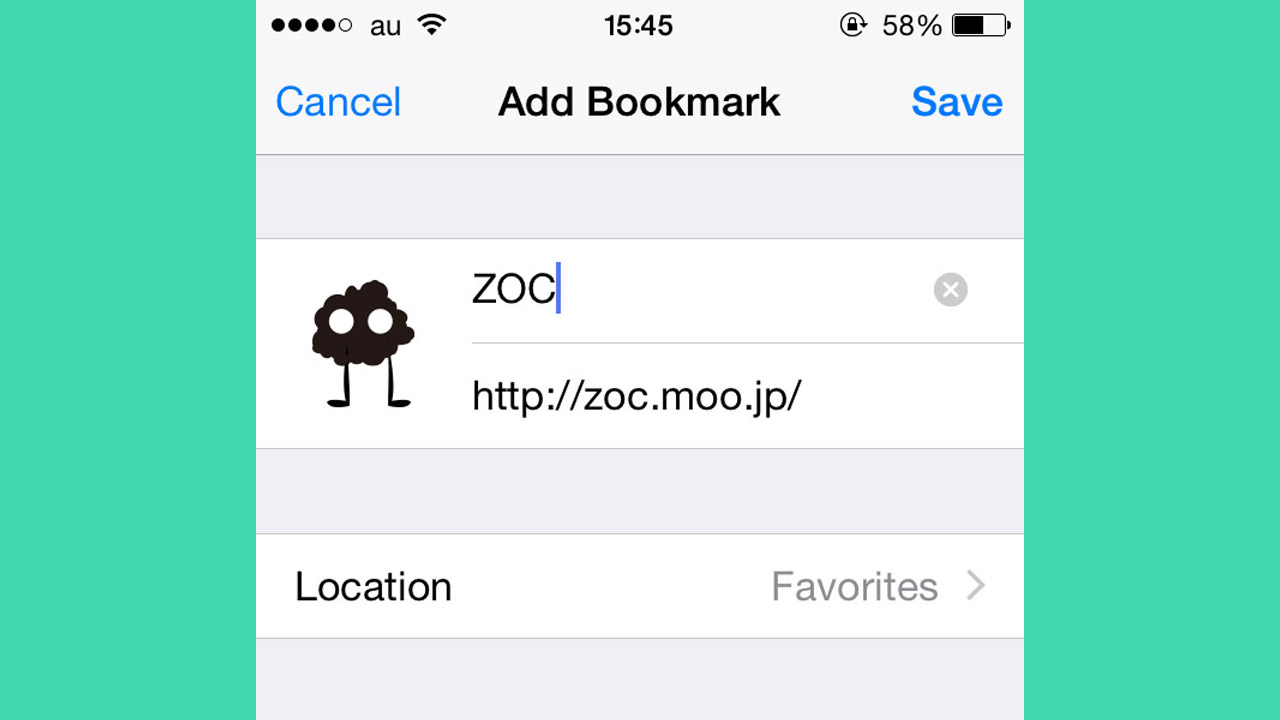
・・・と、思いきや何故かiPhoneでブックマークして確認を何度してみても何故かアイコンが表示されません・・・!
何故なんだ?と更にググって調べてみると非常に分かりやすい記事が。
こちらの記事を参考にさせて頂きました!
アイコンの件以外にもStinger5、WordPressのカスタマイズ方法が色々と掲載されていてとても刺激になります。
なるほど。一番上のソースコードだけ貼り付けていましたが、各サイズも併せて表記しないと駄目だったみたいです。
152×152pxが必要なのかもしれませんが、120×120pxでiPhoneでは問題なく表示できました。
<link rel="apple-touch-icon" href="【ここにアイコンの画像ソースを追加】" /> <link rel="apple-touch-icon" sizes="57x57" href="【ここにアイコンの画像ソースを追加】" /> <link rel="apple-touch-icon" sizes="72x72" href="【ここにアイコンの画像ソースを追加】" /> <link rel="apple-touch-icon" sizes="76x76" href="【ここにアイコンの画像ソースを追加】" /> <link rel="apple-touch-icon" sizes="114x114" href="【ここにアイコンの画像ソースを追加】" /> <link rel="apple-touch-icon" sizes="120x120" href="【ここにアイコンの画像ソースを追加】" /> <link rel="apple-touch-icon" sizes="144x144" href="【ここにアイコンの画像ソースを追加】" /> <link rel="apple-touch-icon" sizes="152x152" href="【ここにアイコンの画像ソースを追加】" />

無事に表示されました!これでグッと分かりやすくなりましたね。

ホーム画面に追加をすると更に分かりやすい感じで良いですねー。
自分のBlogもカスタマイズした箇所はなるべく記事として公開していきますね。