スマホで自分のBlogを見た時に、正直コメント欄が縦長で下段の関連記事までスクロールするのが大変なので、思い切ってコメント欄を削除してみました。
先ずはカスタマイズのコンセプトを確認!
今回のカスタマイズはどなたでもWordPressを触っていれば出来ることなので「わざわざ記事にまとめる程でもないかなぁ」とも思いましたが、日頃何気なくしている行動を振り返る意味でも敢えて記事にしてみました。
コンセプトは下記の2点と言った感じですかね。
- スマホでのスムーズな閲覧のためにコメント欄を削除する
- コメント欄の代用はTwitterやFacebookでやり取りする
数年以上前だと掲示板(BBS)やメールアドレスでのやり取りが多かったですが、今ではSNSを活用している方が多いので、コメント欄のバッサリ削除を試みます。
過去に書き込みをしてくれた方のコメントは見えなくなってしまうのは残念ですが、データベースにデータは生きているので、復活させたくなれば直ぐに出来ますしね。
WordPressのソースを修正してコメント欄を削除
早速カスタマイズ!
single.phpを修正
管理画面の「外観」→「テーマ編集」→「single.php」を開きます。
デフォルトだと67、68行目ですね。
下記のソースコードをまるっと削除!
<!--ループ終了-->
<?php if( comments_open() || get_comments_number() ){
comments_template(); } ?>
<!--関連記事-->
※分かりやすいように「ループ終了」と「関連記事」のコメントアウトされている部分も表示しています。
※もちろんカスタマイズは自己責任で!
ブラウザで表示を確認

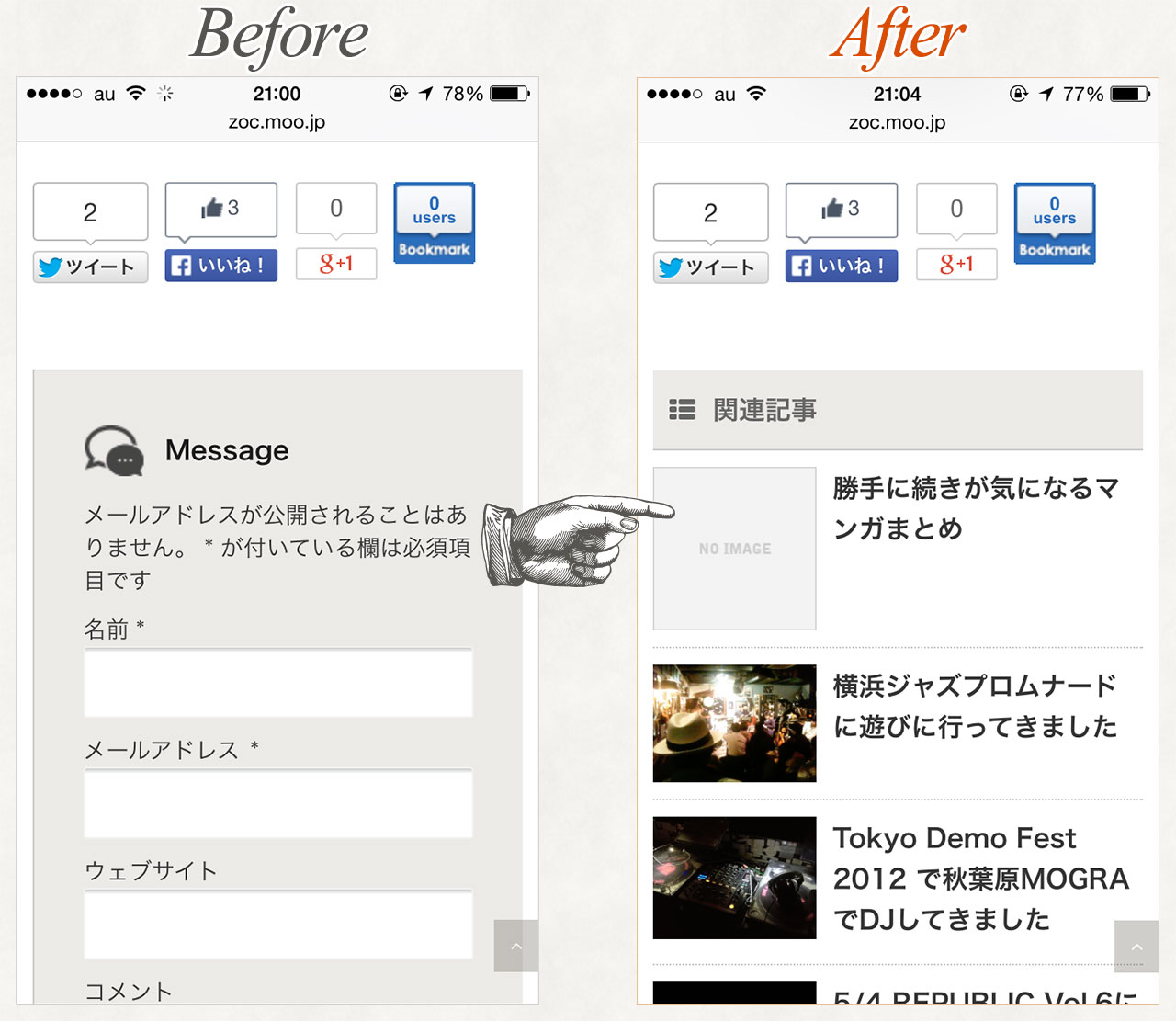
カスタマイズをする前のBeforeが左の画像、カスタマイズ後のAfterが右の画像です。
縦長だったコメント欄が消えて、SNSシェアボタンの直ぐ下に関連項目が表示されるようになりました。
アイキャッチ画像を設定していない過去の記事があるので、そこも合わせてビジュアル面で目を惹くようにしないとですね・・・。
今回のカスタマイズはスマホでのコメント欄の縦長表示が気になっていたのでスマホのスクリーンショットです。
これでスッキリしたかな?
ついでにjetpackの関連項目も削除
元から「Stinger5」には有難い事に関連記事を表示してくれます。
となると、jetpackで関連記事が表示されていると2重になってしまい、また挿入される位置が記事とタグなどのメタ情報の間になってしまうので、これはあまり良くないな、と考えこちらもついでに削除!
jetpackの設定を停止する
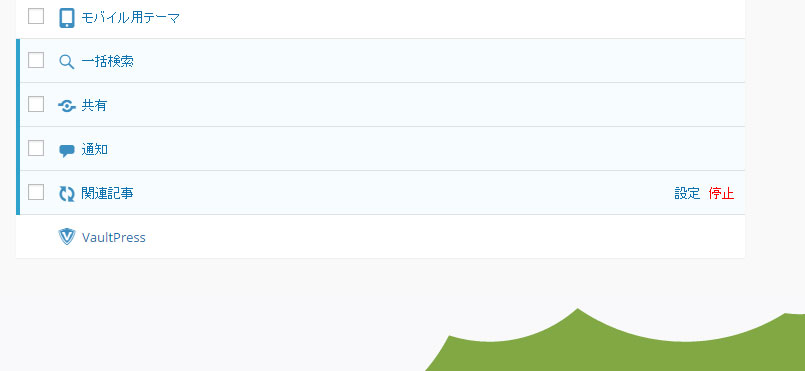
jetpackのプラグインを設置すると管理画面左側に「jetpack」が表示されるのでそちらをクリック。

一番下までスクロールすると、「関連記事」のアイコンがあるので右側の「停止」を押すだけ!
逆に復活させたい場合は「有効化」をクリックすると、背景が水色に変更になるのでこれだけでオーケーです。お手軽ですね。
ブラウザで表示を確認

こちらもSafariで確認をして見ます。Beforeが左の画像、カスタマイズ後のAfterが右の画像です。
これで心なしかすっきりしたと思います!
アクセスとかの増減はこれからデータを見てみるので暫くはこのままにしておこうかと。
WordPressはサクッと修正出来るのが良いですね。
それにしても簡単なカスタマイズでも記事にまとめると結構労力かかるものなんですね・・・。
色々とWordPressのカスタマイズ方法をBlogに記述して頂いている世の方々に頭が下がる思いです。







